# 热重载
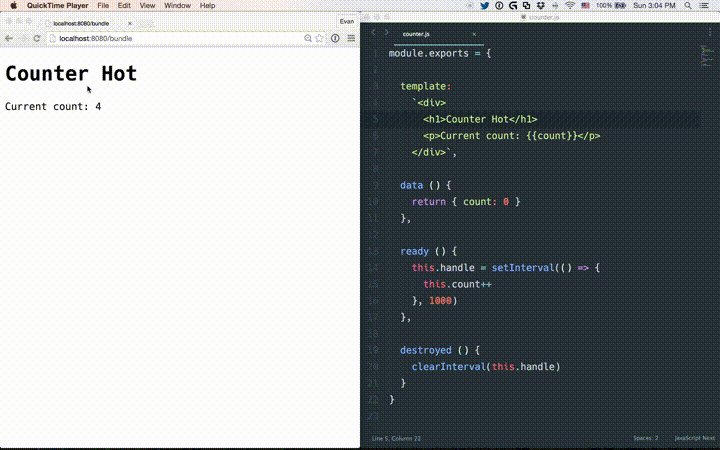
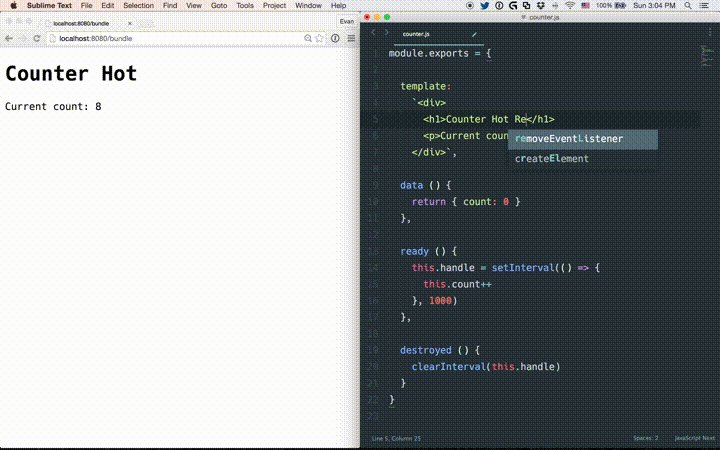
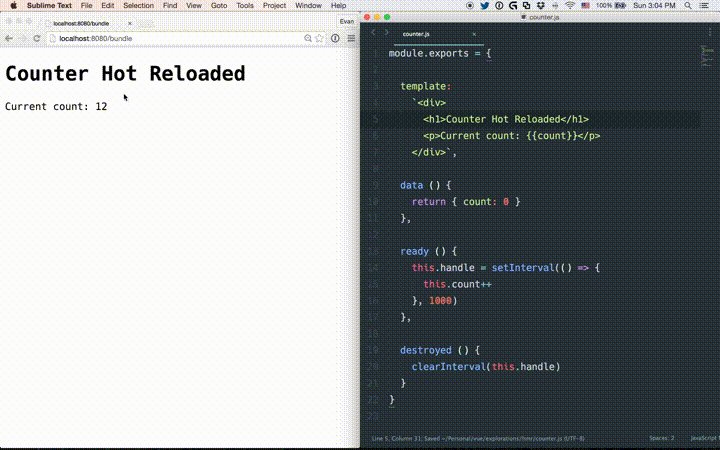
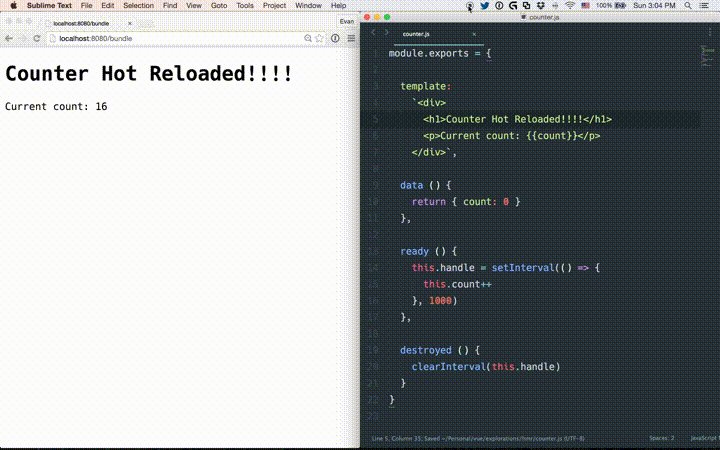
"热重载" 不仅仅是在您编辑文件时重新加载页面。启用热重载后,当您编辑 *.vue 文件时,该组件的所有实例都将在 **不重新加载页面** 的情况下进行替换。它甚至会保留您应用程序的当前状态和这些替换的组件!当您调整组件的模板或样式时,这将极大地改善开发体验。

# 状态保存规则
当编辑组件的
<template>时,已编辑组件的实例将在原地重新渲染,保留所有当前私有状态。这是可能的,因为模板被编译成新的渲染函数,这些函数不会产生副作用。当编辑组件的
<script>部分时,已编辑组件的实例将在原地被销毁并重新创建。(应用程序中其他组件的状态将被保留)这是因为<script>可能包含可能产生副作用的生命周期钩子,因此需要“重新加载”而不是重新渲染以确保一致的行为。这也意味着您需要小心组件生命周期钩子中的计时器等全局副作用。有时,如果您的组件产生全局副作用,您可能需要进行全页面重新加载。<style>热重载通过vue-style-loader自行运行,因此不会影响应用程序状态。
# 用法
使用 vue-cli 搭建项目时,热重载默认启用。
手动设置项目时,当您使用 webpack-dev-server --hot 提供项目时,热重载会自动启用。
高级用户可能想要查看 vue-hot-reload-api,它在 vue-loader 内部使用。
# 禁用热重载
除了以下情况外,热重载始终启用
- webpack
target为node(SSR) - webpack 压缩代码
process.env.NODE_ENV === 'production'
您可以使用 hotReload: false 选项显式禁用热重载
module: {
rules: [
{
test: /\.vue$/,
loader: 'vue-loader',
options: {
hotReload: false // disables Hot Reload
}
}
]
}